Menu
React Bricks
- Home page
- https://reactbricks.com/
- @ReactBricks
- Type:
- Visual, API Driven
- Supported Site Generators:
- Next.js, Gatsby, Remix

What is React Bricks
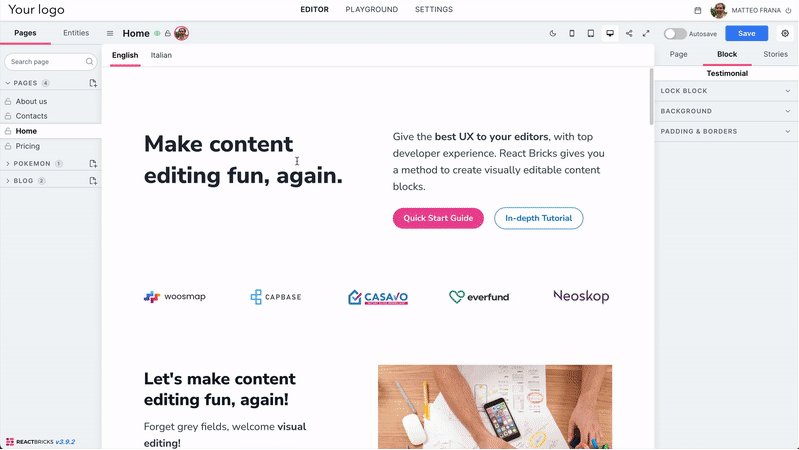
React Bricks is the first CMS with true visual editing (inline, like Word or Pages) based on React components.
Developers build visually editable content blocks as React components using the react-bricks library.
Content editors have an easy to use interface with the freedom to create and no way to break the design system.
Get started
Getting started is as easy as launching a CLI command:
npx create-reactbricks-app@latest
We have a great Step-by-step Tutorial with gamification to learn React Brick very quickly.
If you are not a developer, you can Spin up a demo already hosted for you, to try the visual editing interface!
Who is using it?
- Corporates like The Weather Channel, Casavo, Mediolanum Bank, Power, Woosmap;
- Agencies like Neoskop, Mirahi, Belka, Cygnet;
- Startups like Capbase or Everfund and over 7,000 users worldwide.
For Developers
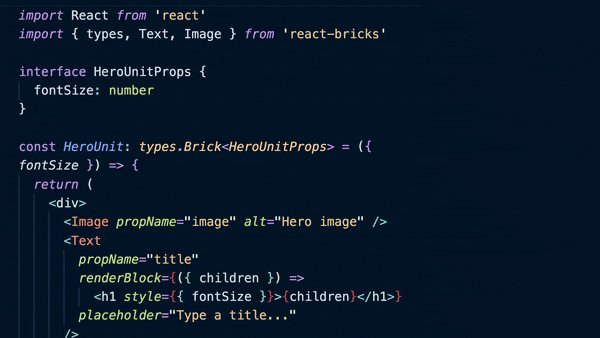
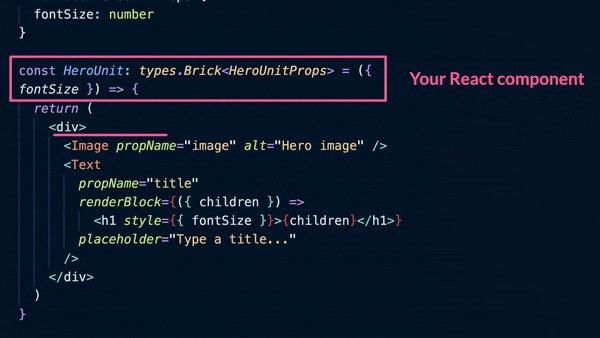
It's just React

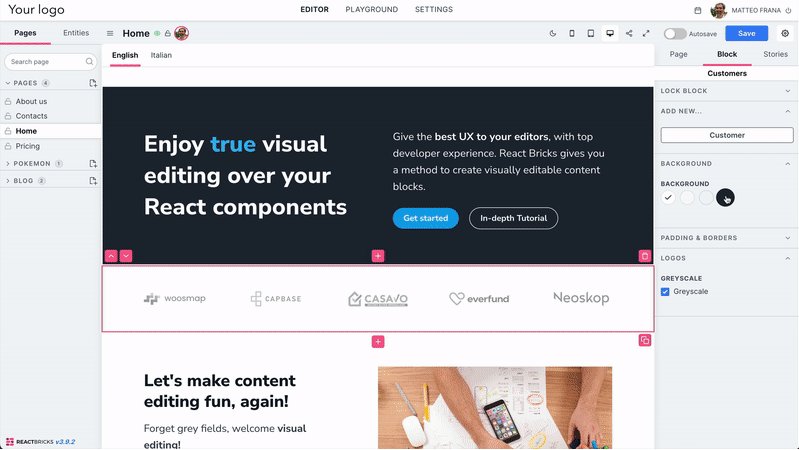
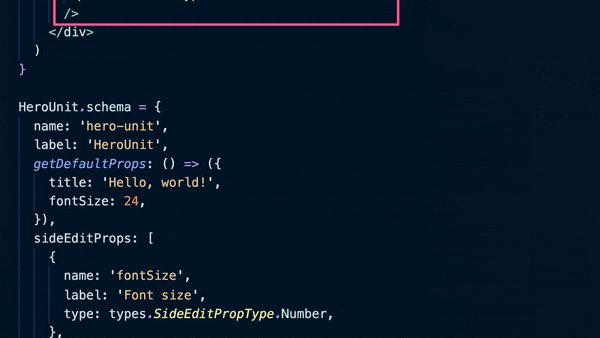
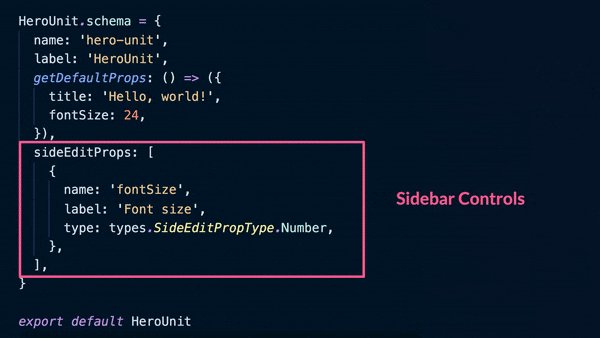
Define visually editable content blocks as React components. In the JSX use React Bricks components like Text, RichText, Image, Repeater to add the Visual editing magic. Decide which rich text features you want to enable for each text and define custom render functions for each style. Add sidebar controls that map to your component's props to let the editors change properties like the background color, with only the options that you allow.
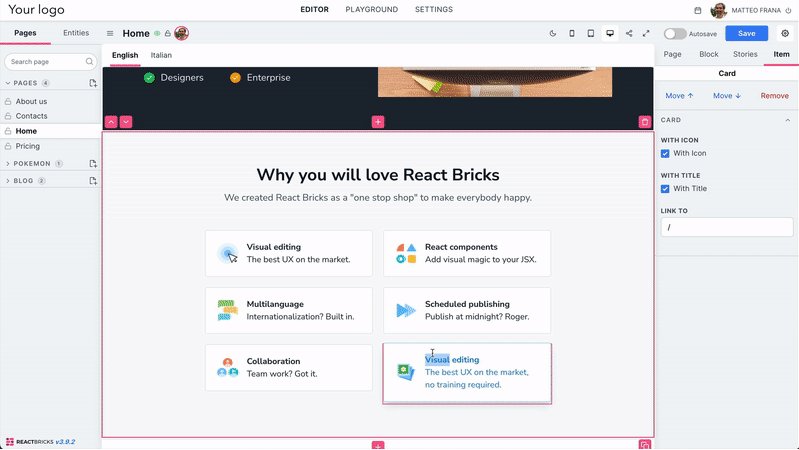
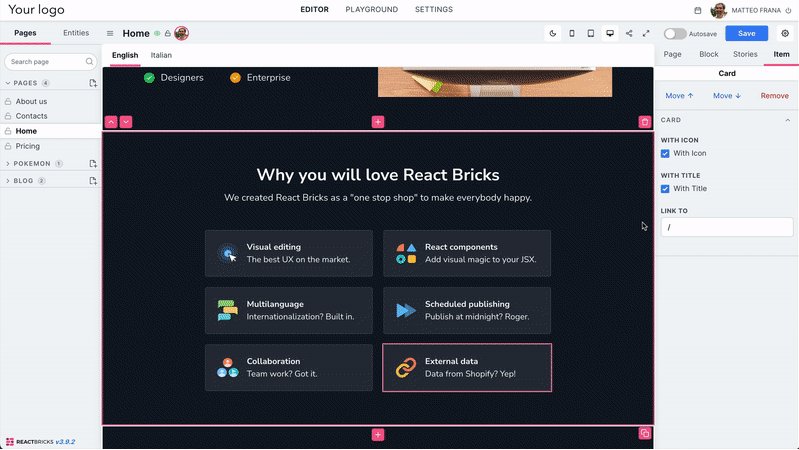
Flexibility
Everything is beautifully typed in TypeScript. You can have infinitely nested bricks inside of bricks, reuse content across pages via Stories or Embeds, manage deploy hooks, translations, fine-grained permissions, get content from external data sources like Shopify, define Entities with custom fields and much more.
Freedom
- You have the freedom to choose the framework you prefer (Next.js, Remix, Gatsby) and switch framework in 1 minute, without the need to rewrite a single line of code (bricks are cross-framework!).
- You can use any CSS framework you like.
- You can host wherever you want, without being bound to a specific deploy platform.
- The marketing team is autonomous, no need for training. And they will never ask you which abstract entity they need to touch to change a page: everything is straightforward. If they can use Word or Pages, they can use React Bricks.
For Content editors
React Bricks has the best visual editing interface on the market.
It's not like others, where you click on the content and then write in a sidebar form or a popup: with React Bricdks you directly write the content as if you where in a word processor.
For Designers
With React Bricks it's possible to create your pixel-perfect design system and be sure that nobody will break the design, because with bricks you can decide exactly what the editors will be able to touch, visually or via sidebar controls, with only the options or the colors that you allow and validation rules over content. Your design is safe.
For corporates
- With React Bricks your team will be happy and productive.
- You are choosing a solution which is flexible and future-proof without limiting your choice regarding the React framework or the hosting platform.
- And it's enterprise-ready with Collaboration, Multi-language, Scheduled publishing, Image optimization and serving from a global CDN, fine-grained permissions, ability to lock content editing at block-level, ability to integrate content from external data sources, ability to go back in time to the state before each change by your users, self backup and restore, SSO, and much more!
Find more headless content management systems.